个人总结
| 版本 | 日期 | 作者 | 学号 |
|---|---|---|---|
| v1.1 | 2019-06-23 | cyuhei | 16340273 |
课程学习总结
在本次项目中我作为前端开发者,使用Vue.js框架进行前端页面的开发。本次项目前端分为四个主要部分用户与组织系统,任务系统,评论系统,支付系统。以下是我在本次项目中的贡献。
- 用户与组织系统
- 完成了用户注册,用户信息展示与修改,导航栏用户信息显示,组织注册,组织信息展示与修改,查看用户组织界面
- 任务系统
- 完成了查看用户/组织任务,任务对于创建者和接收者的详细界面以及其他与任务相关信息的展示,任务市场以及创建任务的修改完善部分
- 评论系统
- 完成了评价界面
- 支付系统
- 完成了组织与个人支付界面
在项目中遇到了跨域访问的问题,因为前后端分离为了模拟后端传的数据使用了本地读取json的方法。对Vue框架中v-show以及v-if、v-for的应用有了熟练的操作,以及Vue中数组的更新与表现层渲染的问题。还学习到了登录保持,一些数据在不同url之间的传递以及网页中debug的技巧。
PSP 2.1 统计
PSP 2.1 统计
| PSP 2.1 | Personal Software Process Stages | Time (%) |
|---|---|---|
| Planning | 计划 | 3 |
| estimate | 预估任务时间 | 3 |
| Development | 开发 | 85 |
| analysis | 需求分析 | 10 |
| design spec | 生成设计文档 | 5 |
| estimate | 设计复审(与前端团队成员审核设计文档) | 0 |
| coding standard | 代码规范 | 0 |
| design | 具体设计,包括绘制 UI,设计架构等 | 15 |
| coding | 具体编码 | 30 |
| code review | 代码复审 | 8 |
| test | 测试(修改代码) | 17 |
| Report | 报告 | 5 |
| test report | 测试报告 | 0 |
| size measurement | 计算工作量 | 2 |
| postmortem & process improvement plan | 每次迭代结束后写总结文档,并提出改进计划 | 3 |
主要工作清单
对于一个接取任务的系统最主要的就是任务的跟进与完成。所以我本次任务中最有价值部分是任务对于接收者/创建者的详情界面,对不同类型的任务,完成任务的方式不同,如果是问卷则需要将问卷渲染展示给接收者回答。在生成问卷时候,虽然问卷只有单选和问答但是都是利用相同的格式传送,这就需要将单选的选项进行字符拼接传送。
最有苦劳:完成了项目框架的搭建,有助于开发,并且完成大部分的界面。
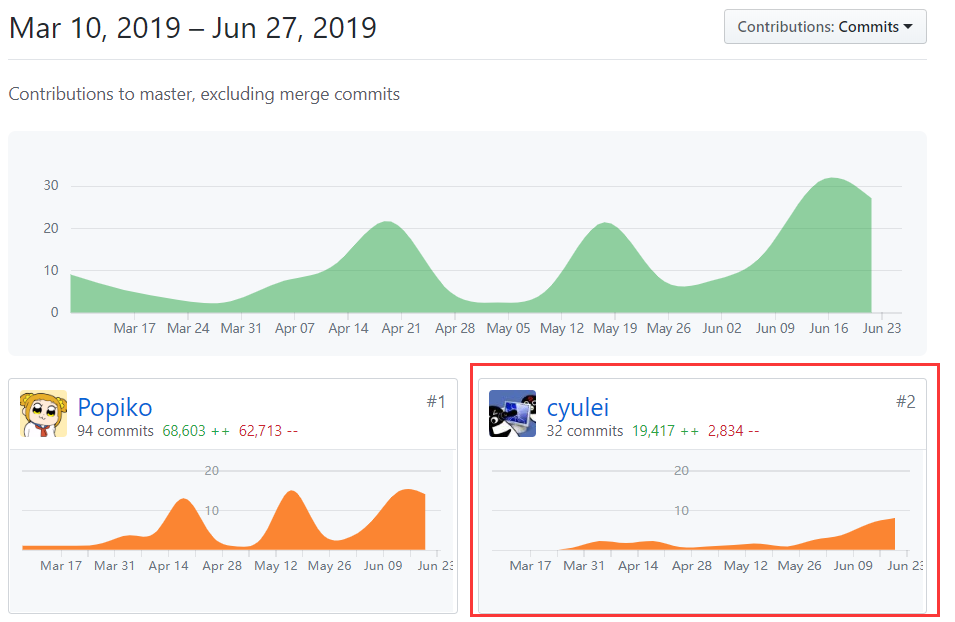
在项目相关仓库中的贡献

特别致谢
感谢项目经理 Siri和 Yuki从启动到开发一直都跟进项目的进展以及文档的编写,特别感谢Popiko同学,每次都很及时的修复后端的bug给前端反馈,帮忙部署了前后端。以及前端和后端的其他小伙伴,